A honlap megtervezése

Ha már tudjuk, mi a célunk a honlapunkkal, akkor kezdjünk bele az oldal megtervezésébe.
Navigációs terv
A navigációs terv készítése közben arra keressük a választ, hogy milyen oldalaink lesznek, és ezek milyen logikai viszonyban állnak egymással.
Milyen oldalaink lesznek?
A válasz egy konkrét, tételes lista legyen. Például:
- kezdőoldal (hírekkel)
- kapcsolat
- termékkategóriák tartalomjegyzéke
- termékkategóriák oldalai
- termékek oldalai
- vendégkönyv oldal
- stb.
Milyen viszonyban állnak az oldalak egymással?
Itt az alá-fölé rendeltségi viszonyon kívül gyakori a mellérendelt kapcsolat is. A válasz az oldal navigációjának kitalálásában fog segíteni.
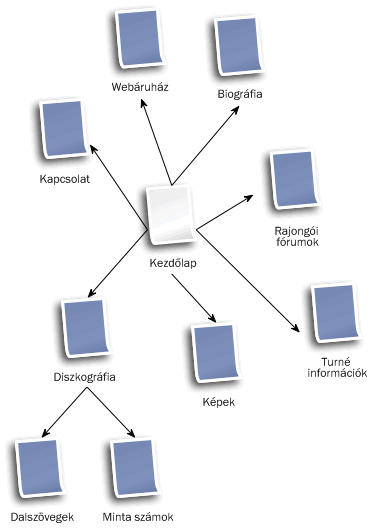
Illusztrációként nézzünk meg egy zenei együttes honlapjának oldaltérképét.

Ezután nevezzük el az oldalainkat, és írjuk hozzá rövid tartalmi összefoglalókat.
Oldalterv készítés
Az oldalterv készítése közben arra keressük a választ, hogy hogyan épüljenek fel az egyes oldalaink?
Az oldal funkcionális látványtervét tervezve el kell döntenünk, hogy
- a klasszikus 1, 2 és 3 oszlopos oldalelrendezés közül melyiket választjuk,
- hova kerüljön a logó, főcím, lábléc stb.
- hogyan épüljön fel a navigációs struktúra (felső menü, bal oldali menü, kenyérmorzsa menü2, címkefelhő, stb.)
- a menük egy vagy többszintűek legyenek
- melyik szélső oszlopban milyen tartalmú dobozok és milyen sorrendben szerepeljenek
Jól át kell gondolnunk, hogy a látogatóink számára a leglogikusabb, legáttekinthetőbb struktúrát tudjuk nyújtani.
Felhasználói élmény
A felhasználói élmény (User Experience) tervezésének komoly alapelvei, módszerei és eszközei vannak. Itt csak felvillantani tudunk néhány lehetőséget.
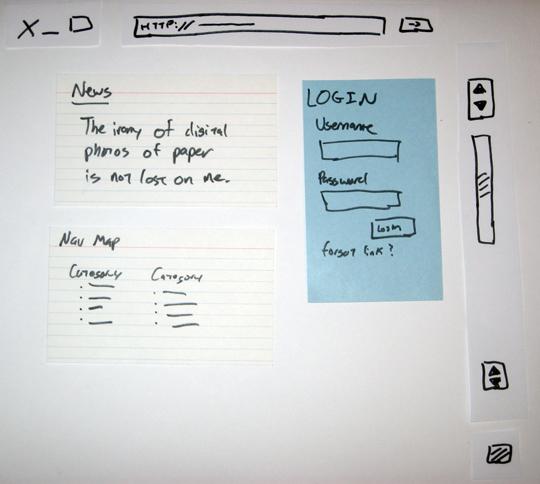
Az oldalelrendezés megtervezéséhez igen hasznos a Paper prototyping módszere.

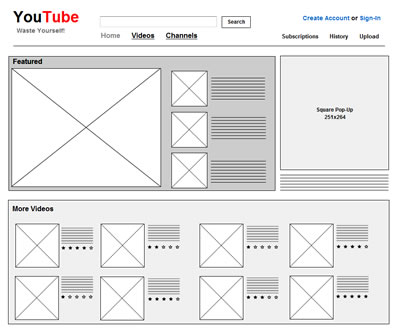
Ezen kívül egyre elterjedtebb a drótváz (wireframe, mockup) eszközök használata is. Példaként a MockFlow egy Youtube tervét nézzük meg.

További információk:
- http://dev.opera.com/articles/view/6-informacios-architektura-egy-websit...
- http://weblabor.hu/blog/20100901/jo-weboldal-terv
- http://www.alistapart.com/articles/paperprototyping
- http://ergomania.blog.hu/2010/09/28/drotvaz_vagy_szoveg
- http://opendir.hu/?freedom=/tartalom/weboldal_tervezes/drotvazas_webolda...
- http://arth2o.com/blog/honlap-drotvaz-es-gui-prototipus